

It is important to note that these two stages involve the collaboration of designers and developers and it is not a straightforward process. With that many benefits, it's time to stop thinking about the Figma vs Zeplin argument and step into the future of UI/UX prototyping.How do you create a successful product? (1) It must have a great design and (2) it must go through efficient development process to produce excellent end result. It also makes the developer's job easier while lightening the load for the designer in the process.

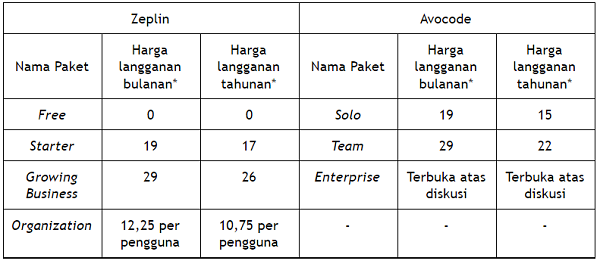
With superior usability, extensive asset and template resources, inherent collaborative features, and a very attractive price point, Mockitt is the only tool you'll ever need to deliver high-fidelity prototypes that the client can play around with and quickly approve. These are just some of the key features of Wondershare Mockitt. Just share it online and get your approval done in minutes, not days. No more waiting for those boring design review meetings. Built for collaboration - From asset-sharing to reviewing and feedback to the developer handoff, Mockitt makes collaborating easier and quicker than ever.When migrating a design team to Mockitt, your training costs are negligible and you won't see such a sharp productivity slump during the transition. User-friendly interface - Sit on Mockitt for 5 minutes and you'll realize just how much effort has been put into making it as user-friendly as possible.You can create an entire design system by giving access to multiple team members so they can contribute their components to the system. Flexible components - The widgets available in Mockitt can be customized, made dynamic, shared, and assigned a master status for global editing.For example, you can import the Material Design UI Kit or the iOS 14 UI Kit to make your design realistic and device-specific. And if you need, you can use one of the many resources in the form of UI kits. Assets - With hundreds of components built into its native asset library, it has everything you need to hit the ground running.Affordability - At just $99 per user per annum, the pricing come way under the $500+ per user per annum you're paying for Figma.Here are some of the other features that Wondershare Mockitt boasts: The next section explains how the Figma to Zeplin export process works. The two products complement each other very well. In many scenarios, Figma designs are exported to Zeplin because the latter offers better asset collaboration. Nevertheless, Figma seems to come out on top as far as designing and prototyping are concerned. Both are great products and both are quite versatile in what they offer as standard features. That said, both Figma and Zeplin are suitable for different sets of requirements. Most important of all is the fact that Figma is a design tool at heart, while Zeplin is more of an 'asset assembly plant' for designs. Figma vs Zeplin #4: Different User Scenarios To be fair, Zeplin does allow you to include notes in your static design, which can help the client understand various interactions. Clients can click, scroll, and do everything they would on the real app or website. On the other hand, shared Figma prototypes are interactive. In Zeplin, it's a static design that's sent to the client, who then has to figure out how the whole thing works.

One important difference is in how prototypes are shared. What this does is to allow the output file to be more easily transferred to other applications based on the file types they support. Zeplin only supports SVG while Figma offers quite a few options. Figma vs Zeplin #2: Output FormatsĪnother major factor is the output formats. In Zeplin, it is merely the assets that are shared, which means it's not truly collaborative.
Difference between avocode and zeplin full#
As long as they're assigned to the project as a team member, they have access to the full design and prototype. One key reason is that it allows multiple designers to access the same project and make changes. The Best Figma and Zeplin Alternativeĭifferences between Figma and Zeplin Figma vs Zeplin #1: CollaborationĪlthough both platforms claim that theirs is a collaborative environment, Figma is more so than Zeplin.


 0 kommentar(er)
0 kommentar(er)
